Fixa bakgrund i kommentarsfältet!
Nu kör jag igång lite bloggskola igen! Vet att många redan vet hur detta fungerar men men det kanske ändå är någon liten jävel som inte vet, som jag kan lära :)
1. Kopiera in koden i stilmallen
textarea{
background-image: url(*bilden*);
border: 1px solid black;
text-align:center;
font-family:arial;
font-size:13px;
font-weight:bold;
margin-top:10px; }
2. Ladda upp bilden du vill ha som bakgrundsild
3. Kopiera in adressen och sätt in den mellan parenteserna där det står *bilden*
Hoppas det där inte var för svårt!

Kram! ♥
1. Kopiera in koden i stilmallen
textarea{
background-image: url(*bilden*);
border: 1px solid black;
text-align:center;
font-family:arial;
font-size:13px;
font-weight:bold;
margin-top:10px; }
2. Ladda upp bilden du vill ha som bakgrundsild
3. Kopiera in adressen och sätt in den mellan parenteserna där det står *bilden*
Hoppas det där inte var för svårt!

Så här kan det se ut när det är klart :)
Kram! ♥
Fan vad alla skriver
Jag prenumererar inte på så många på bloglovin (20-30 stycken) men ändå lyckas jag få ca 280 olästa inlägg på bloglovin om jag inte vatt inne där på ca tre dagar ... :O
Då undrar jag verkligen hur det är för storbloggarna som har över 100 prenummeranter och kanske ännu mer... Vaddå heltidsjobb? :)
Kram! ♥
Då undrar jag verkligen hur det är för storbloggarna som har över 100 prenummeranter och kanske ännu mer... Vaddå heltidsjobb? :)
Kram! ♥
Grundkurs: Lägg till en fast bakrundsbild
Om du vill ha en fast bakrundsbild på bloggen, dvs en bakrund som ej rör på sig när du scrollar ner.
Det enda som rör på sig är inläggen .
För att lägga in en fast bakrundsbild på din blogg: följ intruktionerna nedan:
1. Lägg in denna kod i stilmallen, ta bort den vanliga body koden och ersätt med den här.
body{
background-image: url(http://adressen till din bild);
background-repeat: no-repeat;
background-position: center center;
background-attachment: fixed;
}
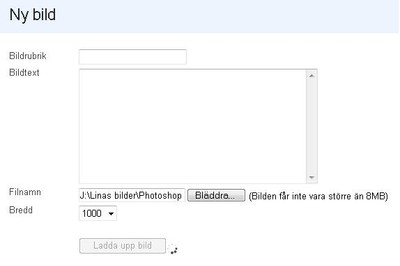
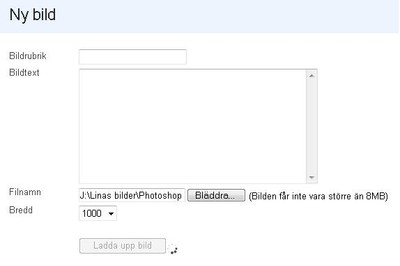
2. Ladda upp en bild på din blogg som du vill ha som bakrundsbild.

3. Ladda upp den i storlek 1000, då den vanligtvis täcker skärmen på höjden.
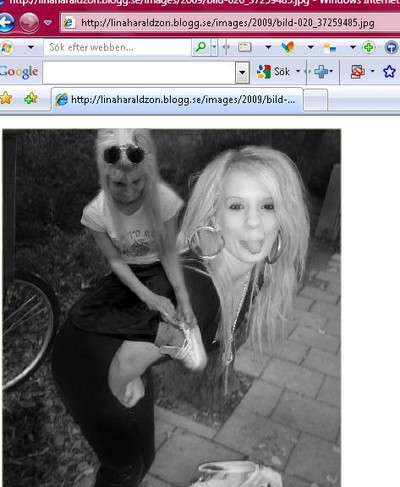
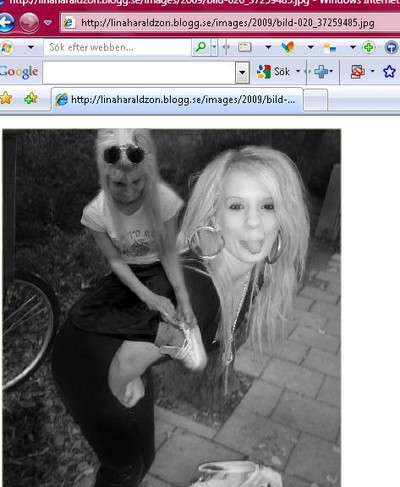
4. När bilden har laddats upp klickar du på den och den öppnas i ett stort fönster (se nedan)

5. Kopiera koden i sökfältet (fältet där du skriver hemsideadresser)
6. Gå in i din stilmall och lägg in koden där (adresen till din bild)
background-image: url(http://adressen till din bild);
Ps!
Du kan också fixa med bilden så den hamnar där du vill ha den.
Detta är lite överkurs men det är inte så svårt egentligen :)
body{
background-image: url(http://adressen till din bild);
background-repeat: no-repeat; (här väljer du om det bara ska vara en bild eller om bilden ska repeteras)
background-position: center center; (här väljer du vilken position bilden ska ha, om du ex vill ha bilden på
högersida då du har inläggen på vänster skriver du right right osv.)
background-attachment: fixed;
}

Om du vill att din bakrundbild ska synas mer får du förminska din header och content :) !!
Det var mitt andra inlägg i grundkurser för bloggskola :)
Hoppas även detta inlägg var lärorikt.
Kram! ♥
Det enda som rör på sig är inläggen .
För att lägga in en fast bakrundsbild på din blogg: följ intruktionerna nedan:
1. Lägg in denna kod i stilmallen, ta bort den vanliga body koden och ersätt med den här.
body{
background-image: url(http://adressen till din bild);
background-repeat: no-repeat;
background-position: center center;
background-attachment: fixed;
}
2. Ladda upp en bild på din blogg som du vill ha som bakrundsbild.

3. Ladda upp den i storlek 1000, då den vanligtvis täcker skärmen på höjden.
4. När bilden har laddats upp klickar du på den och den öppnas i ett stort fönster (se nedan)

5. Kopiera koden i sökfältet (fältet där du skriver hemsideadresser)
6. Gå in i din stilmall och lägg in koden där (adresen till din bild)
background-image: url(http://adressen till din bild);
Ps!
Du kan också fixa med bilden så den hamnar där du vill ha den.
Detta är lite överkurs men det är inte så svårt egentligen :)
body{
background-image: url(http://adressen till din bild);
background-repeat: no-repeat; (här väljer du om det bara ska vara en bild eller om bilden ska repeteras)
background-position: center center; (här väljer du vilken position bilden ska ha, om du ex vill ha bilden på
högersida då du har inläggen på vänster skriver du right right osv.)
background-attachment: fixed;
}

Om du vill att din bakrundbild ska synas mer får du förminska din header och content :) !!
Det var mitt andra inlägg i grundkurser för bloggskola :)
Hoppas även detta inlägg var lärorikt.
Kram! ♥
Grundkurs: Lägga in youtube klipp på bloggen.
Detta är mitt första inlägg under kategorin bloggksola :)
Ells frågade mig hur man gjorde för att lägga in youtubeklipp på bloggen så jag tänkte visa med ett inlägg hur du gör :)
1. Gå in på youtube och sök efter låten du vill lägga in i ett inlägg
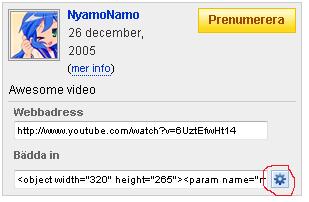
2. Klicka på rutan anpassa (inringad med rött)


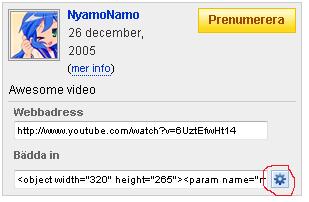
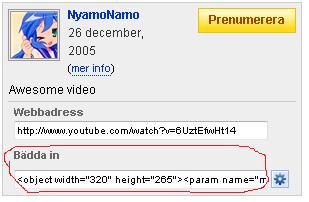
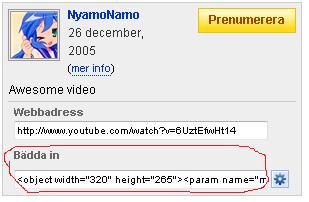
3. Nu när du klickat på rutan anpassa kan du anpassa ditt youtube inlägg. (Byta färg, storlek mm.)
4. När du har valt den färg och storlek du vill ha kopierar du koden som står i fältet bädda in (bild nedan).

5. Gå in på din blogg och skapa ett nytt inlägg.
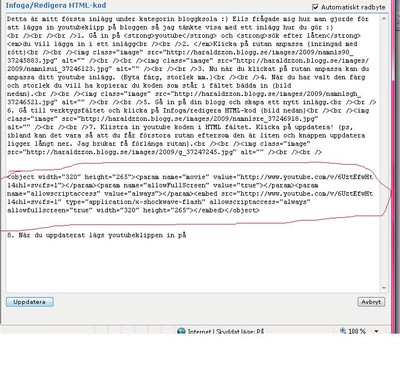
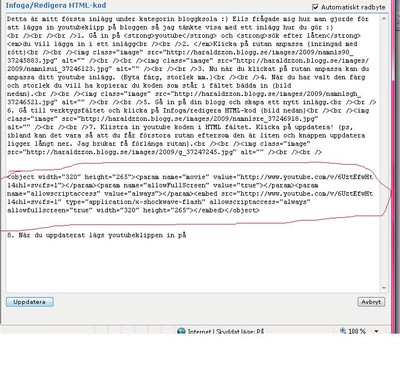
6. Gå till verktygsfältet och klicka på Infoga/redigera HTML-kod (bild nedan)

7. Klistra in youtube koden i HTML fältet. Klicka på UPPDATERA! (ps, ibland kan det vara så att du får förstora rutan eftersom den är liten och knappen uppdatera ligger långt ner. Jag brukar få förlänga rutan).

8. När du uppdaterat lägs youtubeklippen in i ditt inlägg!
jag hoppas att detta inlägg var till hjälp för någon av er :)
Kommentgera gärna och säg vad som kan bättras!
Jag vet mycket väl själv att det är svrt att förstå så därför skrev jag väldigt utförligt!
För mig är det nästan självklart hur man gör men det är bara för att jag kan det!
Ingenting är lätt i början!
Kram!♥
Ells frågade mig hur man gjorde för att lägga in youtubeklipp på bloggen så jag tänkte visa med ett inlägg hur du gör :)
1. Gå in på youtube och sök efter låten du vill lägga in i ett inlägg
2. Klicka på rutan anpassa (inringad med rött)


3. Nu när du klickat på rutan anpassa kan du anpassa ditt youtube inlägg. (Byta färg, storlek mm.)
4. När du har valt den färg och storlek du vill ha kopierar du koden som står i fältet bädda in (bild nedan).

5. Gå in på din blogg och skapa ett nytt inlägg.
6. Gå till verktygsfältet och klicka på Infoga/redigera HTML-kod (bild nedan)

7. Klistra in youtube koden i HTML fältet. Klicka på UPPDATERA! (ps, ibland kan det vara så att du får förstora rutan eftersom den är liten och knappen uppdatera ligger långt ner. Jag brukar få förlänga rutan).

8. När du uppdaterat lägs youtubeklippen in i ditt inlägg!
jag hoppas att detta inlägg var till hjälp för någon av er :)
Kommentgera gärna och säg vad som kan bättras!
Jag vet mycket väl själv att det är svrt att förstå så därför skrev jag väldigt utförligt!
För mig är det nästan självklart hur man gör men det är bara för att jag kan det!
Ingenting är lätt i början!
Kram!♥


