Grundkurs: Lägg till en fast bakrundsbild
Om du vill ha en fast bakrundsbild på bloggen, dvs en bakrund som ej rör på sig när du scrollar ner.
Det enda som rör på sig är inläggen .
För att lägga in en fast bakrundsbild på din blogg: följ intruktionerna nedan:
1. Lägg in denna kod i stilmallen, ta bort den vanliga body koden och ersätt med den här.
body{
background-image: url(http://adressen till din bild);
background-repeat: no-repeat;
background-position: center center;
background-attachment: fixed;
}
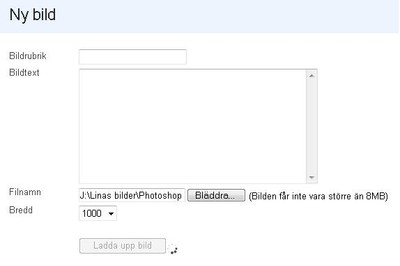
2. Ladda upp en bild på din blogg som du vill ha som bakrundsbild.

3. Ladda upp den i storlek 1000, då den vanligtvis täcker skärmen på höjden.
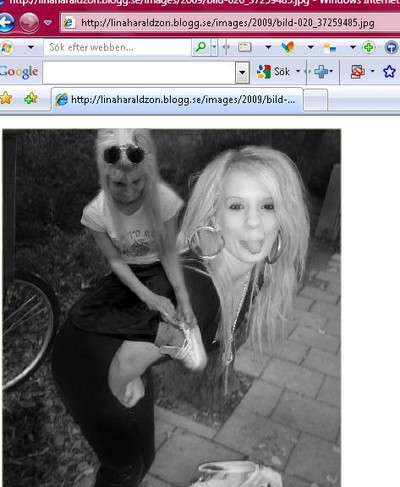
4. När bilden har laddats upp klickar du på den och den öppnas i ett stort fönster (se nedan)

5. Kopiera koden i sökfältet (fältet där du skriver hemsideadresser)
6. Gå in i din stilmall och lägg in koden där (adresen till din bild)
background-image: url(http://adressen till din bild);
Ps!
Du kan också fixa med bilden så den hamnar där du vill ha den.
Detta är lite överkurs men det är inte så svårt egentligen :)
body{
background-image: url(http://adressen till din bild);
background-repeat: no-repeat; (här väljer du om det bara ska vara en bild eller om bilden ska repeteras)
background-position: center center; (här väljer du vilken position bilden ska ha, om du ex vill ha bilden på
högersida då du har inläggen på vänster skriver du right right osv.)
background-attachment: fixed;
}

Om du vill att din bakrundbild ska synas mer får du förminska din header och content :) !!
Det var mitt andra inlägg i grundkurser för bloggskola :)
Hoppas även detta inlägg var lärorikt.
Kram! ♥
Det enda som rör på sig är inläggen .
För att lägga in en fast bakrundsbild på din blogg: följ intruktionerna nedan:
1. Lägg in denna kod i stilmallen, ta bort den vanliga body koden och ersätt med den här.
body{
background-image: url(http://adressen till din bild);
background-repeat: no-repeat;
background-position: center center;
background-attachment: fixed;
}
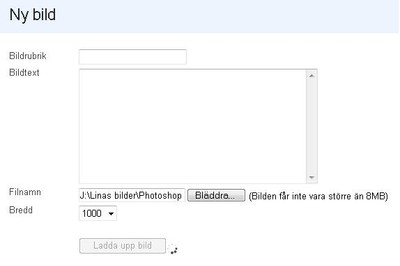
2. Ladda upp en bild på din blogg som du vill ha som bakrundsbild.

3. Ladda upp den i storlek 1000, då den vanligtvis täcker skärmen på höjden.
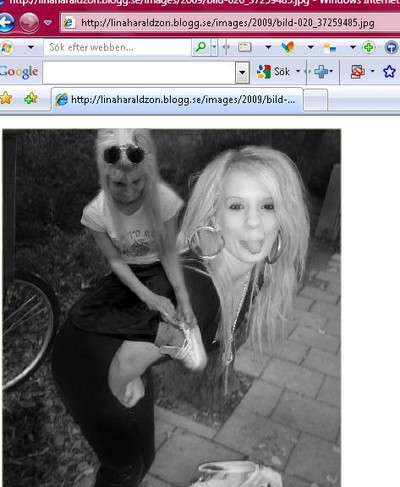
4. När bilden har laddats upp klickar du på den och den öppnas i ett stort fönster (se nedan)

5. Kopiera koden i sökfältet (fältet där du skriver hemsideadresser)
6. Gå in i din stilmall och lägg in koden där (adresen till din bild)
background-image: url(http://adressen till din bild);
Ps!
Du kan också fixa med bilden så den hamnar där du vill ha den.
Detta är lite överkurs men det är inte så svårt egentligen :)
body{
background-image: url(http://adressen till din bild);
background-repeat: no-repeat; (här väljer du om det bara ska vara en bild eller om bilden ska repeteras)
background-position: center center; (här väljer du vilken position bilden ska ha, om du ex vill ha bilden på
högersida då du har inläggen på vänster skriver du right right osv.)
background-attachment: fixed;
}

Om du vill att din bakrundbild ska synas mer får du förminska din header och content :) !!
Det var mitt andra inlägg i grundkurser för bloggskola :)
Hoppas även detta inlägg var lärorikt.
Kram! ♥
Kommentarer
Postat av: Diane
sv: ja verkligen:/
haha ja den var ju grym :D
kram
Postat av: PETRA AKA SHORTY
Sv; ja youtube klippen finns, jag ser dom iallafall! :p
Haha förresten så vet jag inte ens var du bor. jag bor i Uppsala haha du? Hahaha oojaa! MEN, Syrran tänker köpa dom :o! Vad gör jag? haha kram
Postat av: Alexandra
Gillar din stil!
Postat av: Carro
svar:vissa tevespel är helt okej,såsom wii tex. Men inte fifa och allt vad han spelar ^^
Trackback


